LINE Insurance
LINE
Insurance
Oct. 2018 – May. 2019



EN
LINE Insurance is an online service that offers affordable life insurance products—covering travel, events, sports, and children's schooling—from just a few hundred yen. Users can easily browse and sign up through LINE Messenger, without the need for separate apps or paperwork.
JP
LINEほけんは、旅行、イベント、スポーツ、子どもの教育などをカバーする手頃な価格の生命保険を、数百円から提供するオンラインサービスです。ユーザーは、専用アプリや書類手続きなしで、LINEメッセンジャー上から簡単に保険商品を閲覧・申し込みできます。
KR
라인 보험은 여행, 이벤트, 스포츠, 자녀 교육 등을 보장하는 합리적인 가격의 생명 보험 상품을 몇백 엔부터 제공하는 온라인 서비스입니다. 별도의 앱이나 서류 없이, 라인 메신저 내에서 간편하게 보험 상품을 확인하고 가입할 수 있습니다.
Role
As a designer at the LINE Creative Center in Tokyo, I designed landing pages and promotional banners for LINE Insurance. My goal was to communicate key product features in a clear and approachable way, helping users understand the service at a glance and take action effortlessly. I focused on storytelling, illustration, and color usage to reflect LINE Insurance’s brand tone—simple, friendly, and accessible.
EN
LINE Insurance is an online service that offers affordable life insurance products—covering travel, events, sports, and children's schooling—from just a few hundred yen. Users can easily browse and sign up through LINE Messenger, without the need for separate apps or paperwork.
JP
LINEほけんは、旅行、イベント、スポーツ、子どもの教育などをカバーする手頃な価格の生命保険を、数百円から提供するオンラインサービスです。ユーザーは、専用アプリや書類手続きなしで、LINEメッセンジャー上から簡単に保険商品を閲覧・申し込みできます。
KR
라인 보험은 여행, 이벤트, 스포츠, 자녀 교육 등을 보장하는 합리적인 가격의 생명 보험 상품을 몇백 엔부터 제공하는 온라인 서비스입니다. 별도의 앱이나 서류 없이, 라인 메신저 내에서 간편하게 보험 상품을 확인하고 가입할 수 있습니다.
Role
As a designer at the LINE Creative Center in Tokyo, I designed landing pages and promotional banners for LINE Insurance. My goal was to communicate key product features in a clear and approachable way, helping users understand the service at a glance and take action effortlessly. I focused on storytelling, illustration, and color usage to reflect LINE Insurance’s brand tone—simple, friendly, and accessible.
EN
LINE Insurance is an online service that offers affordable life insurance products—covering travel, events, sports, and children's schooling—from just a few hundred yen. Users can easily browse and sign up through LINE Messenger, without the need for separate apps or paperwork.
JP
LINEほけんは、旅行、イベント、スポーツ、子どもの教育などをカバーする手頃な価格の生命保険を、数百円から提供するオンラインサービスです。ユーザーは、専用アプリや書類手続きなしで、LINEメッセンジャー上から簡単に保険商品を閲覧・申し込みできます。
KR
라인 보험은 여행, 이벤트, 스포츠, 자녀 교육 등을 보장하는 합리적인 가격의 생명 보험 상품을 몇백 엔부터 제공하는 온라인 서비스입니다. 별도의 앱이나 서류 없이, 라인 메신저 내에서 간편하게 보험 상품을 확인하고 가입할 수 있습니다.
Role
As a designer at the LINE Creative Center in Tokyo, I designed landing pages and promotional banners for LINE Insurance. My goal was to communicate key product features in a clear and approachable way, helping users understand the service at a glance and take action effortlessly. I focused on storytelling, illustration, and color usage to reflect LINE Insurance’s brand tone—simple, friendly, and accessible.


Design Focus & Approach
Design Focus & Approach
LINE Insurance was designed with a clear goal: to make insurance feel approachable, lightweight, and easy to understand. Recognizing that traditional insurance services often feel text-heavy and complex, the design approach emphasized visual clarity, storytelling, and simplicity.
LINE Insurance was designed with a clear goal: to make insurance feel approachable, lightweight, and easy to understand. Recognizing that traditional insurance services often feel text-heavy and complex, the design approach emphasized visual clarity, storytelling, and simplicity.
-
To support this vision, the landing page and promotional content were designed to reduce cognitive load and help users quickly understand key products and how the service works. Visual storytelling using illustrations, bold colors, and structured layouts helped convey the idea of simple, friendly insurance.
To support this vision, the landing page and promotional content were designed to reduce cognitive load and help users quickly understand key products and how the service works. Visual storytelling using illustrations, bold colors, and structured layouts helped convey the idea of simple, friendly insurance.

Key Deliverables
Landing Pages and Promotional Banners
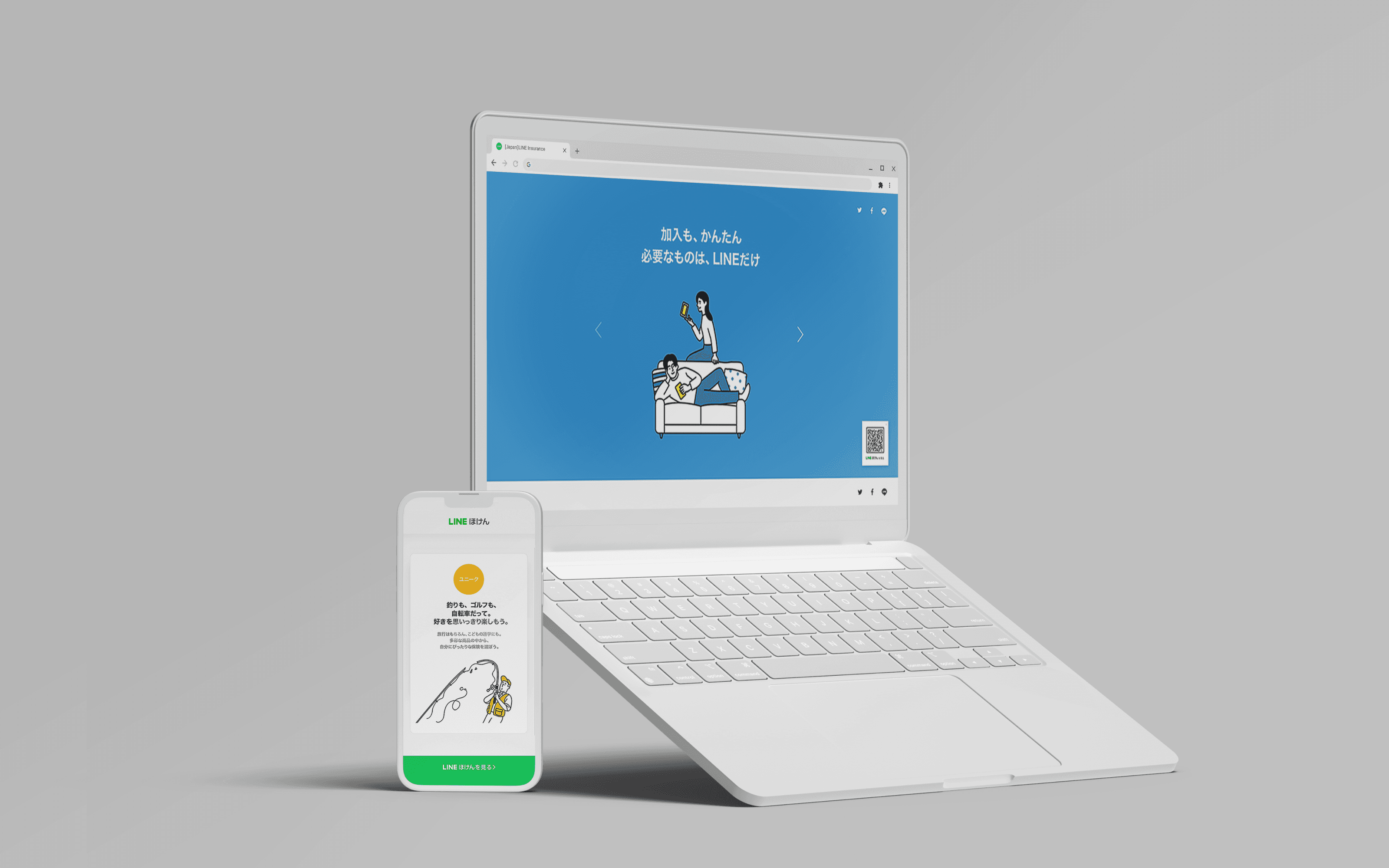
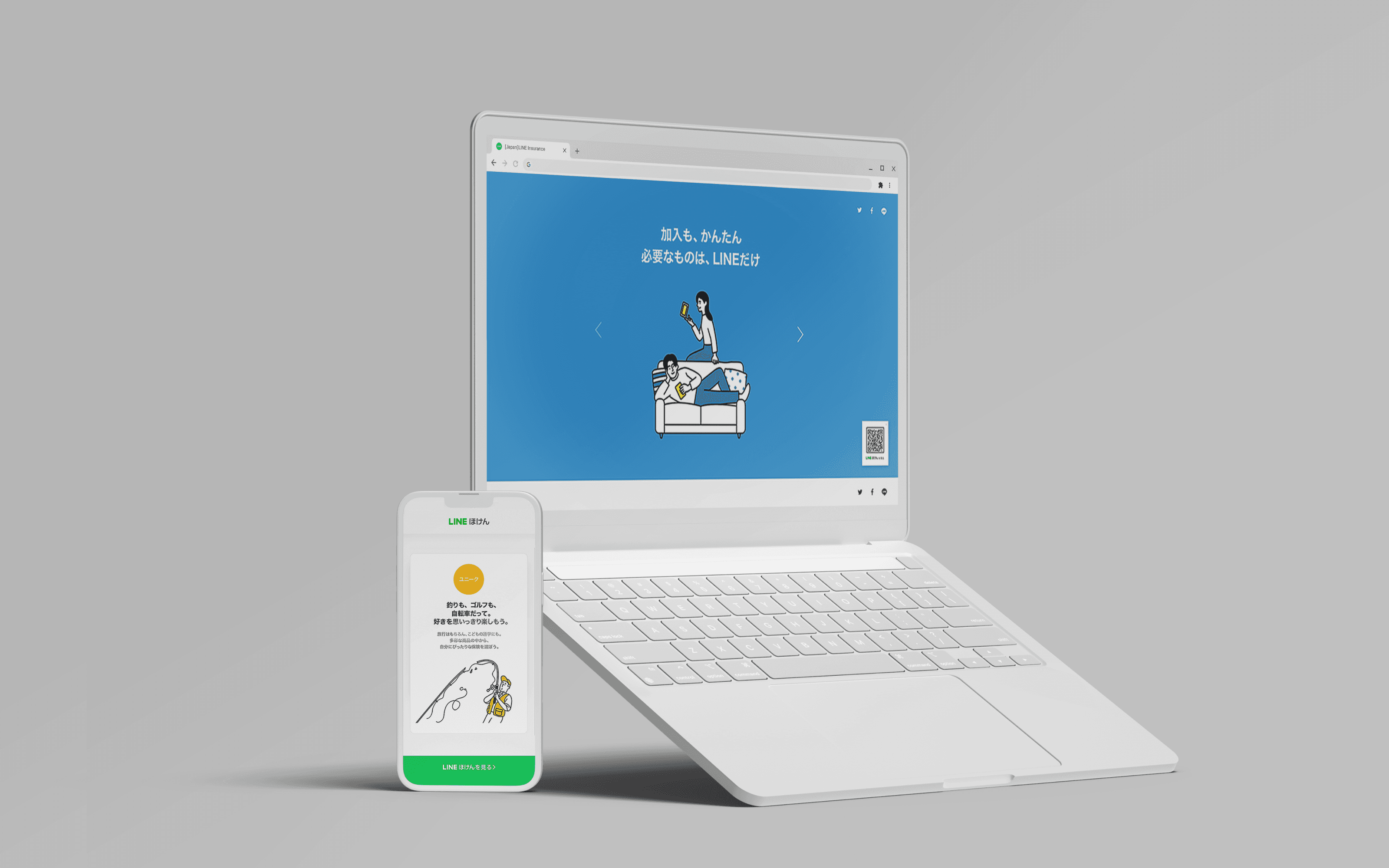
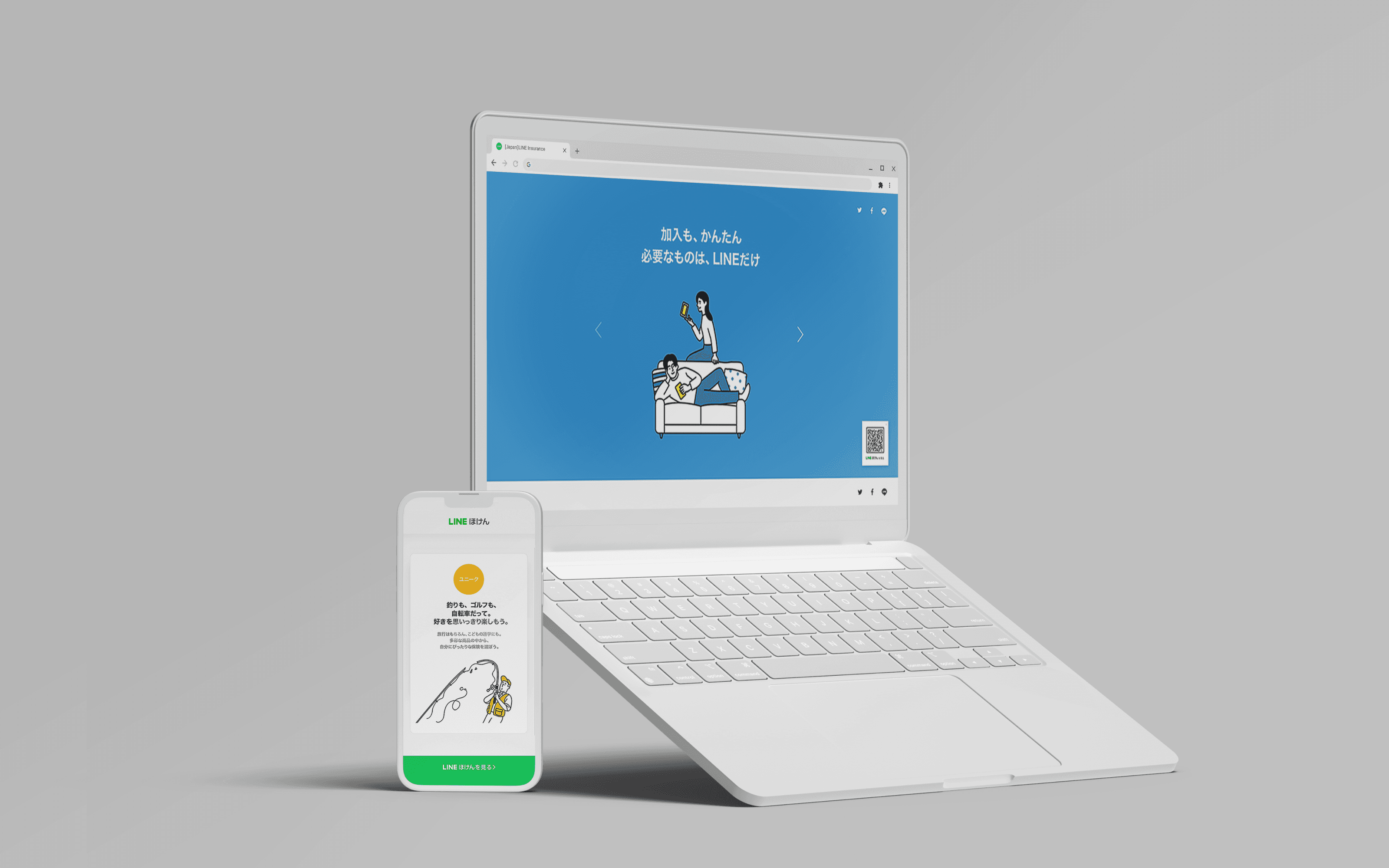
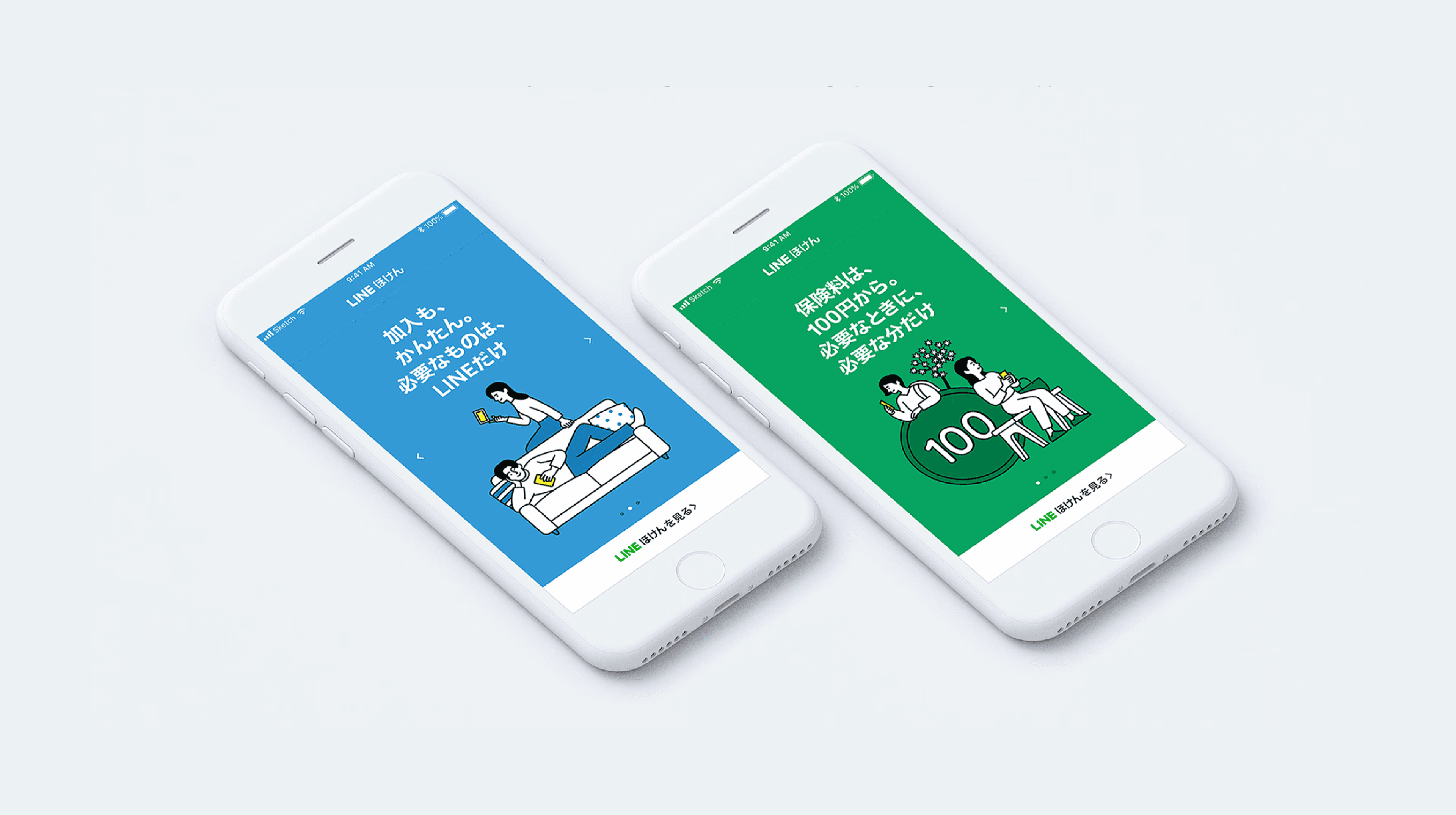
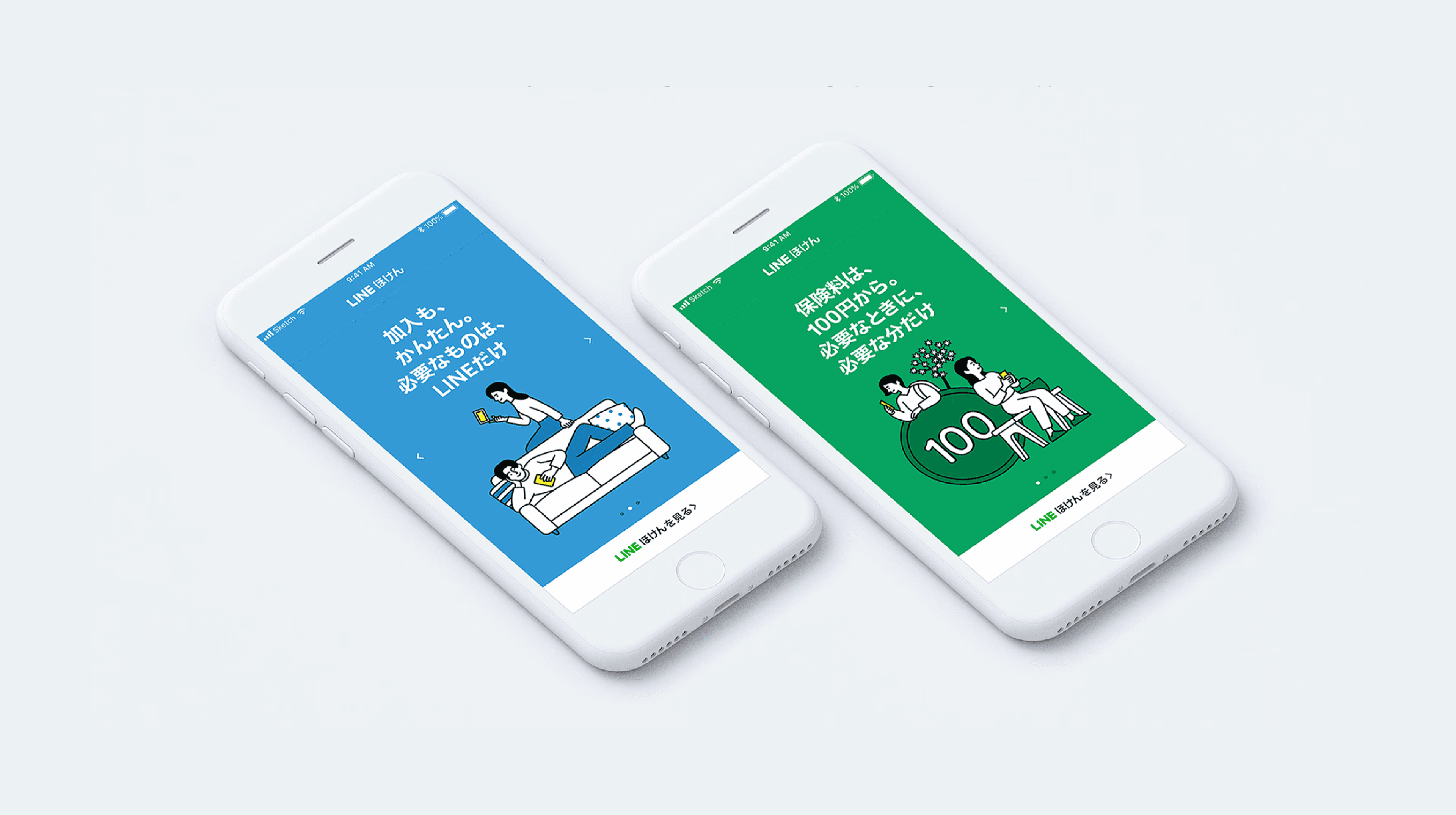
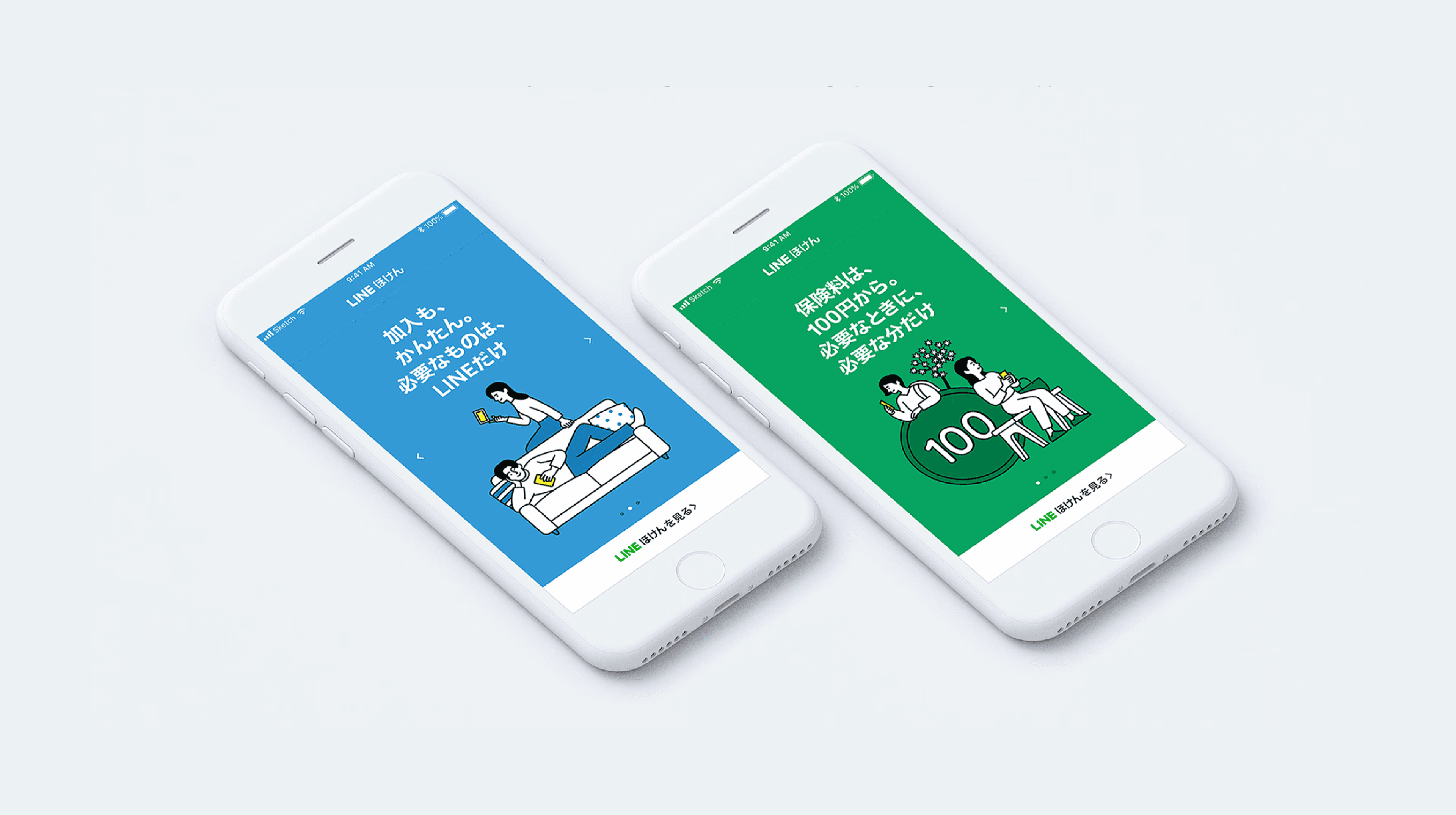
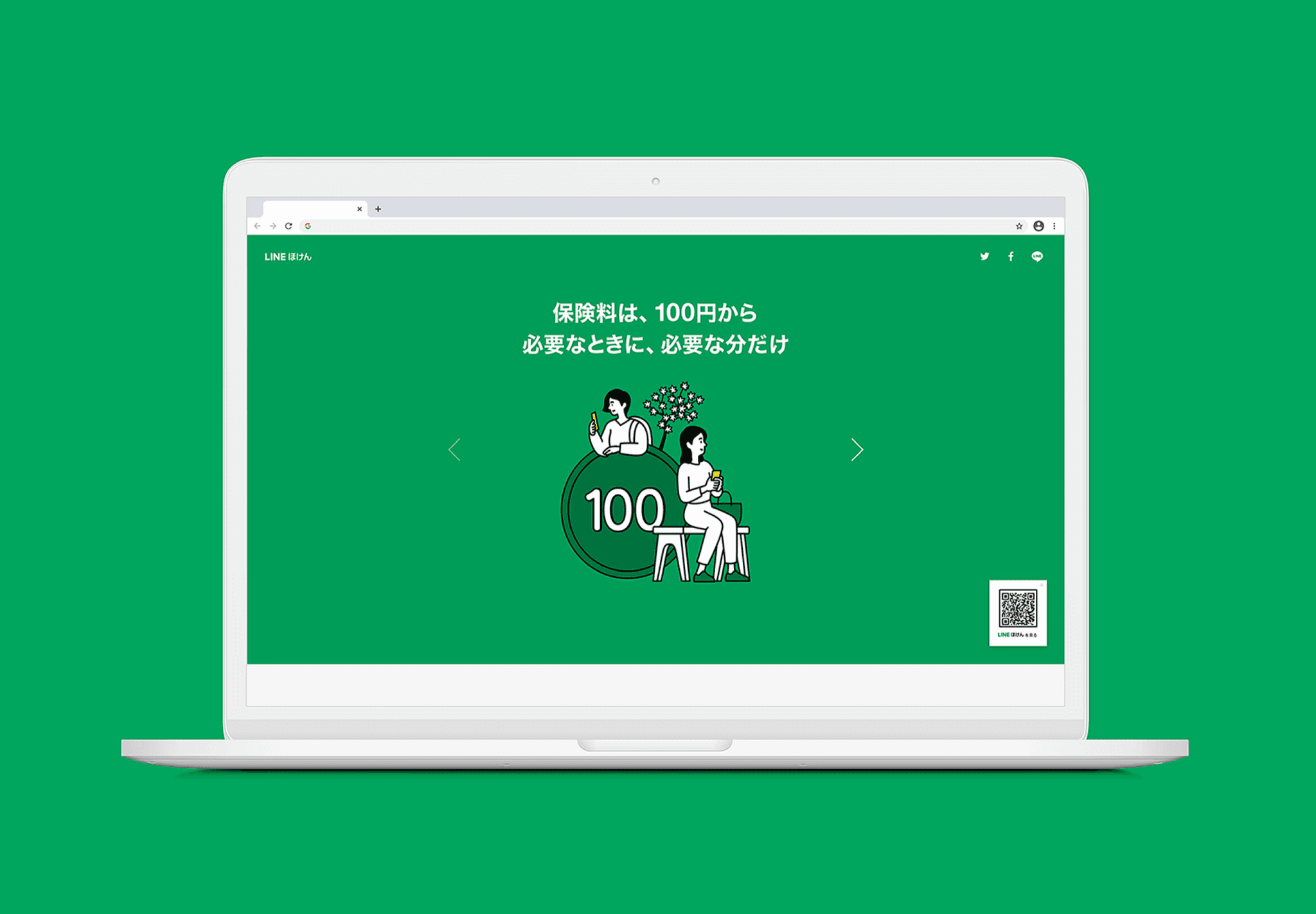
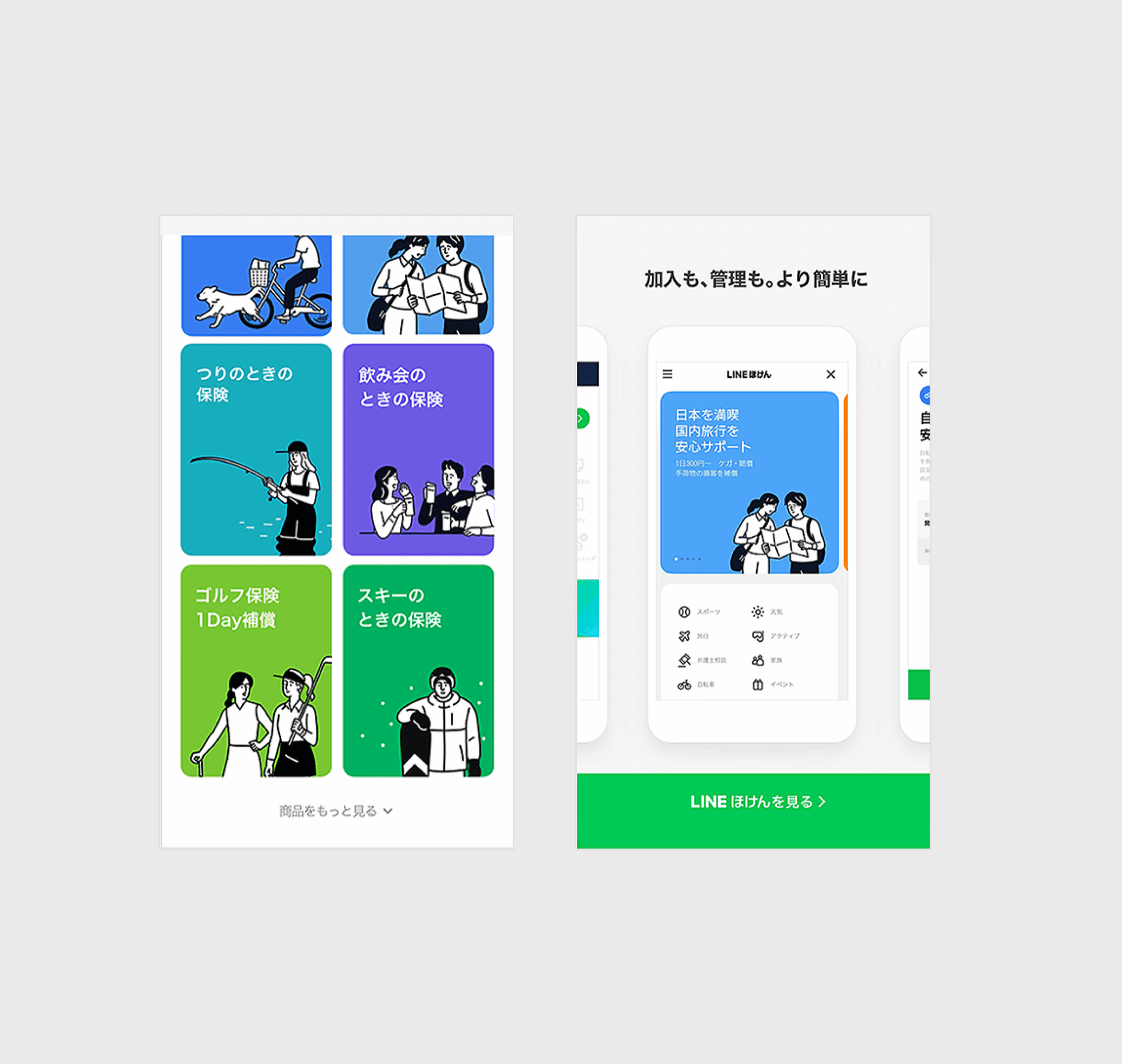
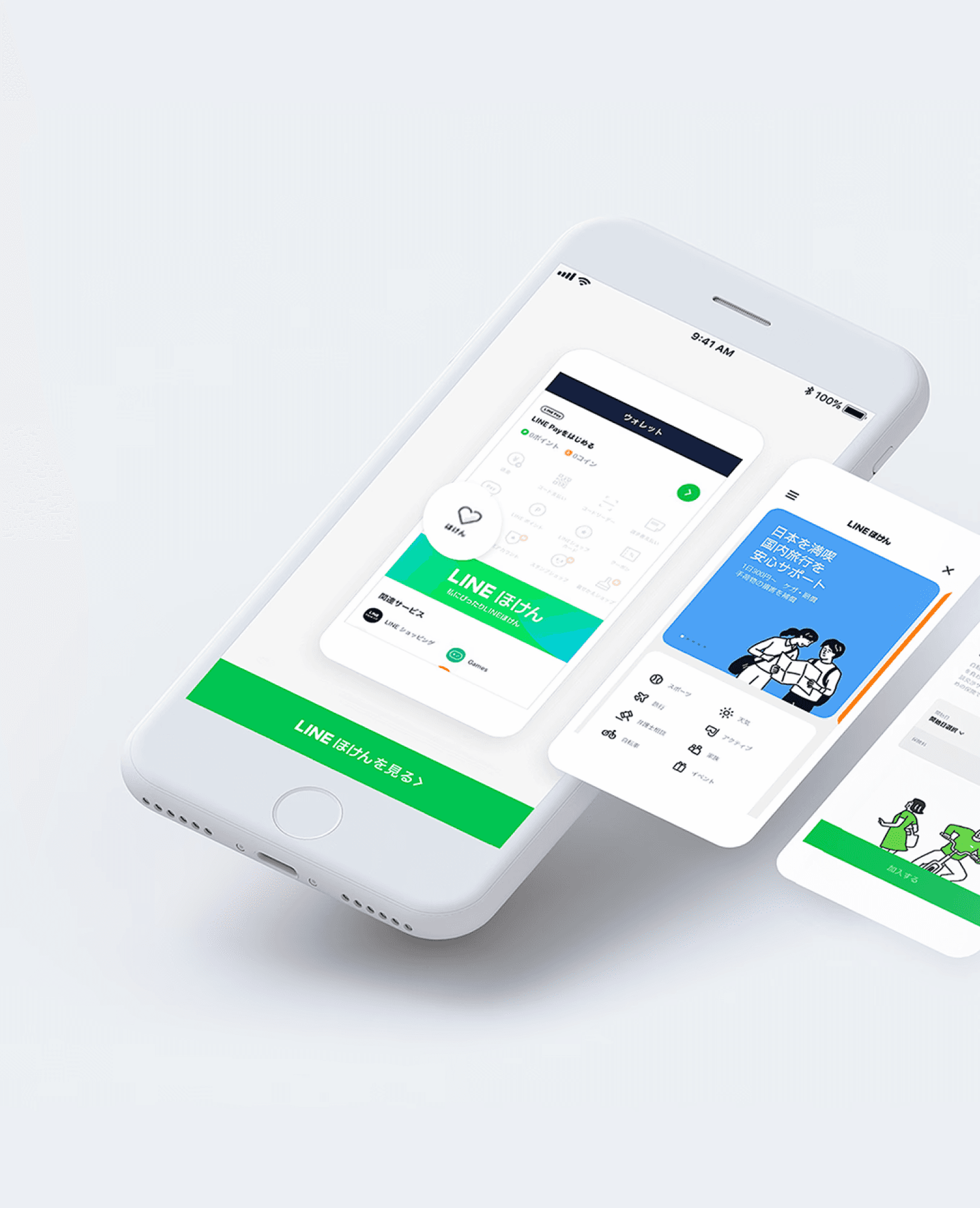
The LINE Insurance landing page was designed to deliver key messages clearly and intuitively across mobile and desktop. It followed a vertical scroll structure with sections introducing the service, showcasing products, highlighting features, and embedding video content. The layout prioritized visual hierarchy for easy scanning, while platform-specific elements like a fixed CTA on mobile and a floating QR code on desktop supported seamless sign-up. The overall tone was kept light and approachable to match the brand.
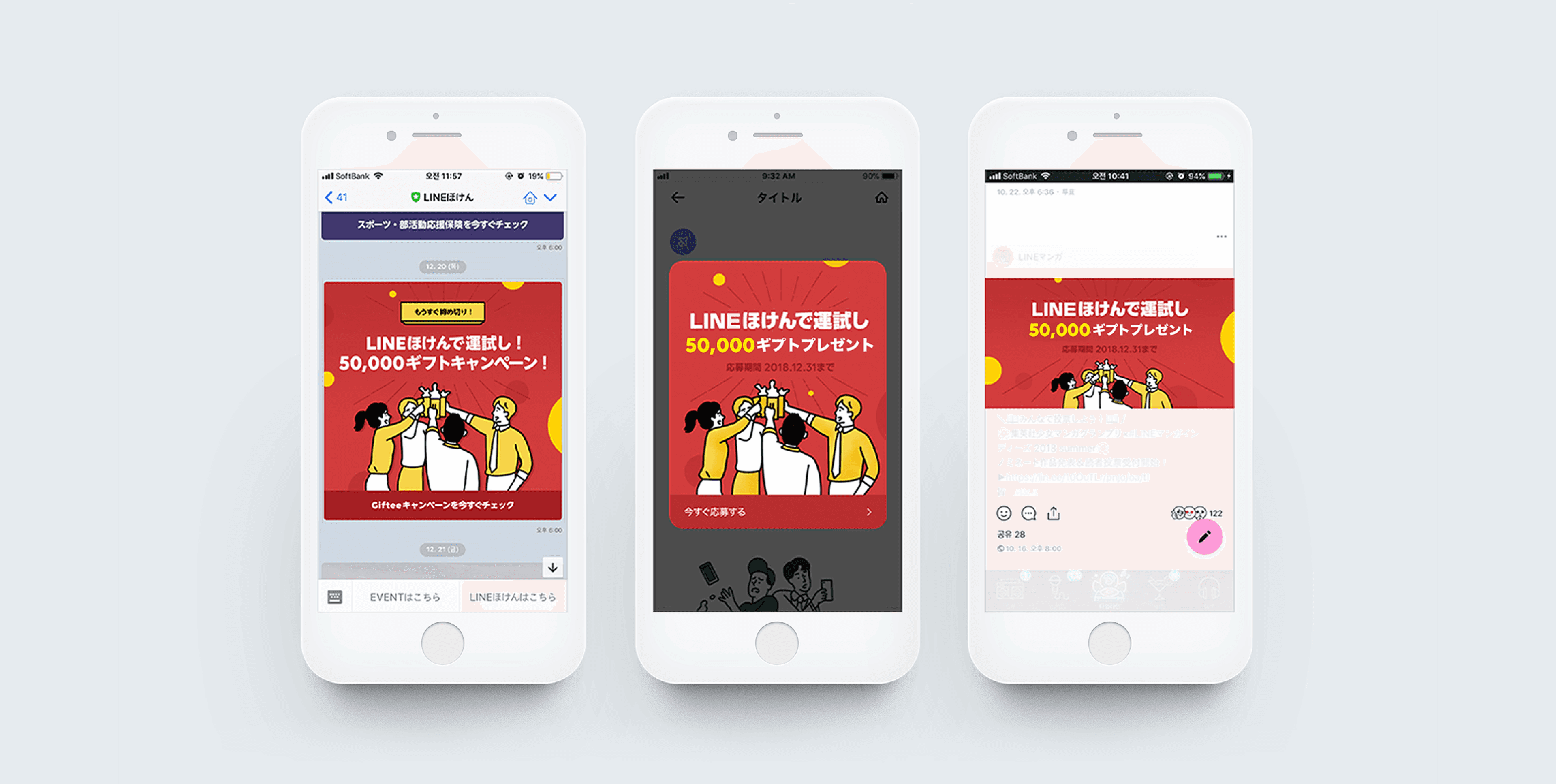
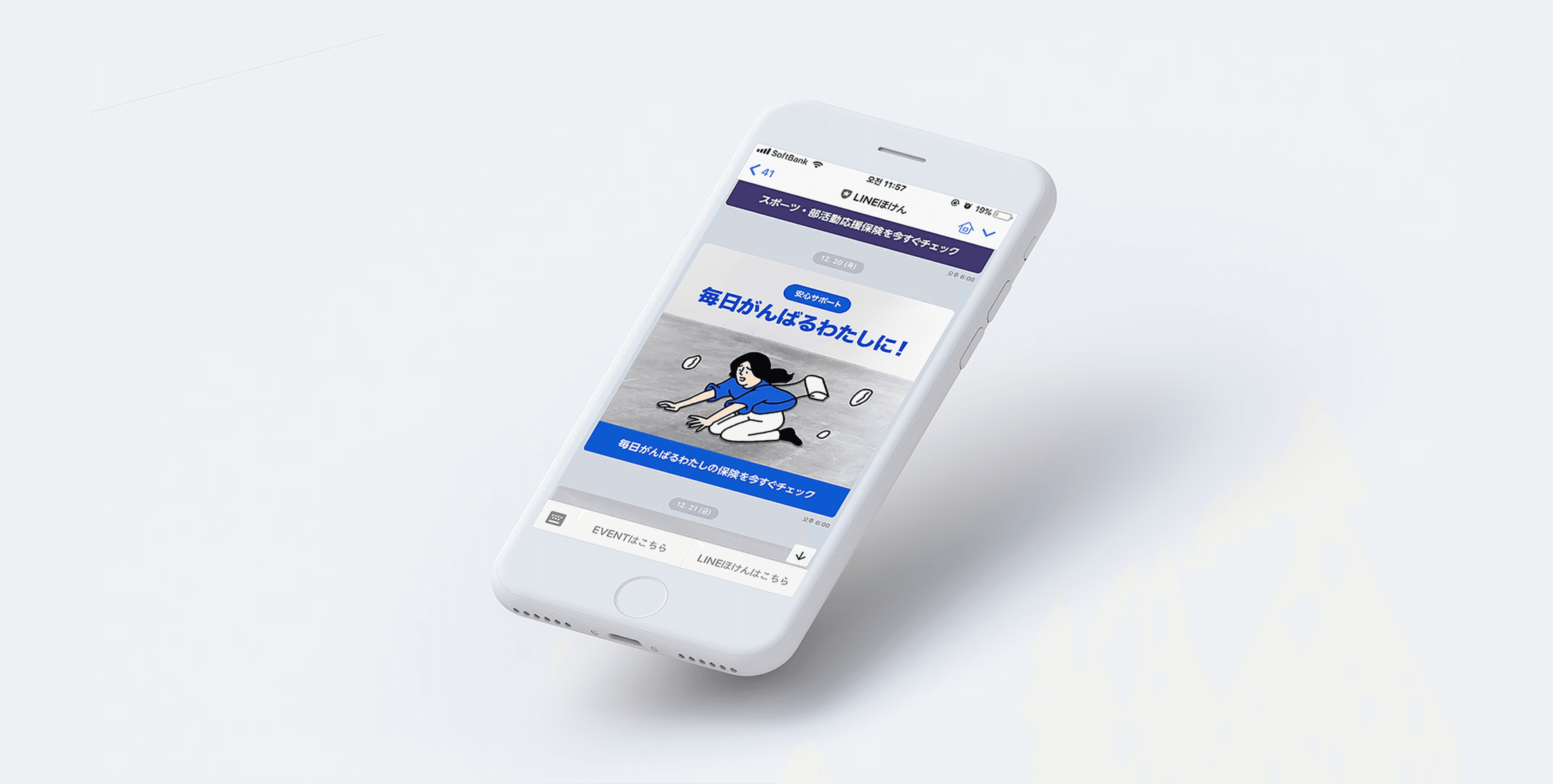
Alongside the landing page, promotional banners were created for official channels, in-app pop-ups, and social media. These visuals used relatable illustrations, vibrant colors, and simple messaging to capture attention and communicate value quickly. The goal was to make insurance feel easy and relevant, while reinforcing LINE Insurance’s friendly, accessible image.

Key Deliverables
Landing Pages and Promotional Banners
The LINE Insurance landing page was designed to deliver key messages clearly and intuitively across mobile and desktop. It followed a vertical scroll structure with sections introducing the service, showcasing products, highlighting features, and embedding video content. The layout prioritized visual hierarchy for easy scanning, while platform-specific elements like a fixed CTA on mobile and a floating QR code on desktop supported seamless sign-up. The overall tone was kept light and approachable to match the brand.
Alongside the landing page, promotional banners were created for official channels, in-app pop-ups, and social media. These visuals used relatable illustrations, vibrant colors, and simple messaging to capture attention and communicate value quickly. The goal was to make insurance feel easy and relevant, while reinforcing LINE Insurance’s friendly, accessible image.

Key Deliverables
Landing Pages and Promotional Banners
The LINE Insurance landing page was designed to deliver key messages clearly and intuitively across mobile and desktop. It followed a vertical scroll structure with sections introducing the service, showcasing products, highlighting features, and embedding video content. The layout prioritized visual hierarchy for easy scanning, while platform-specific elements like a fixed CTA on mobile and a floating QR code on desktop supported seamless sign-up. The overall tone was kept light and approachable to match the brand.
Alongside the landing page, promotional banners were created for official channels, in-app pop-ups, and social media. These visuals used relatable illustrations, vibrant colors, and simple messaging to capture attention and communicate value quickly. The goal was to make insurance feel easy and relevant, while reinforcing LINE Insurance’s friendly, accessible image.


C

A

B
A
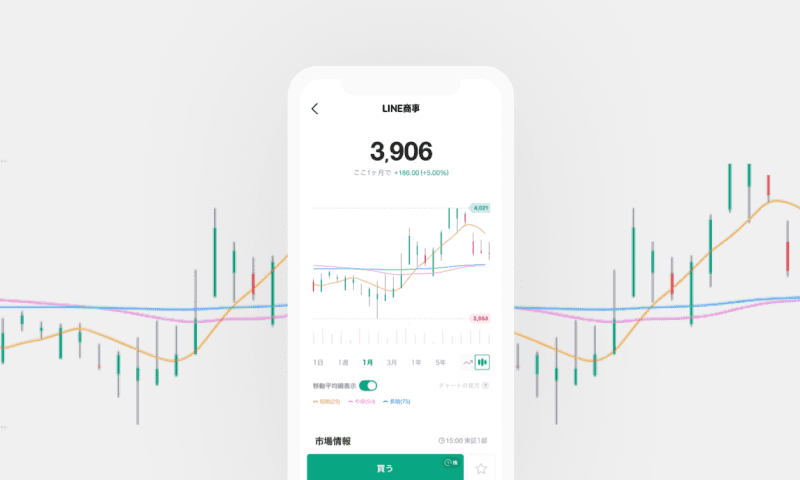
LP for smartphones
B
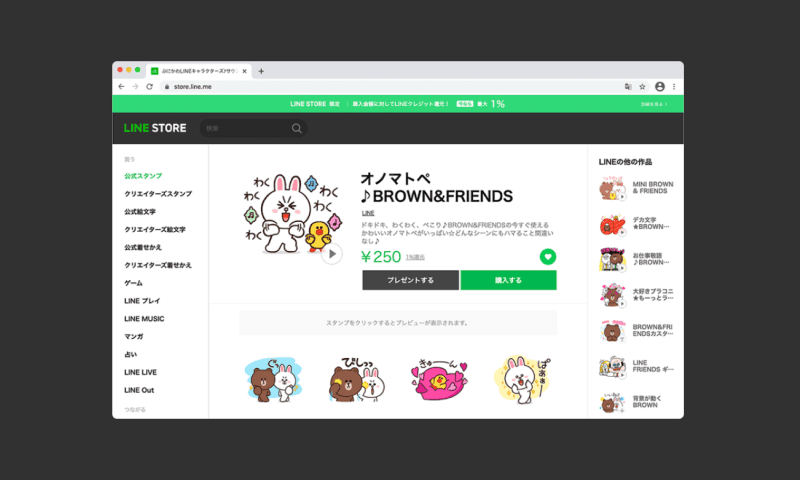
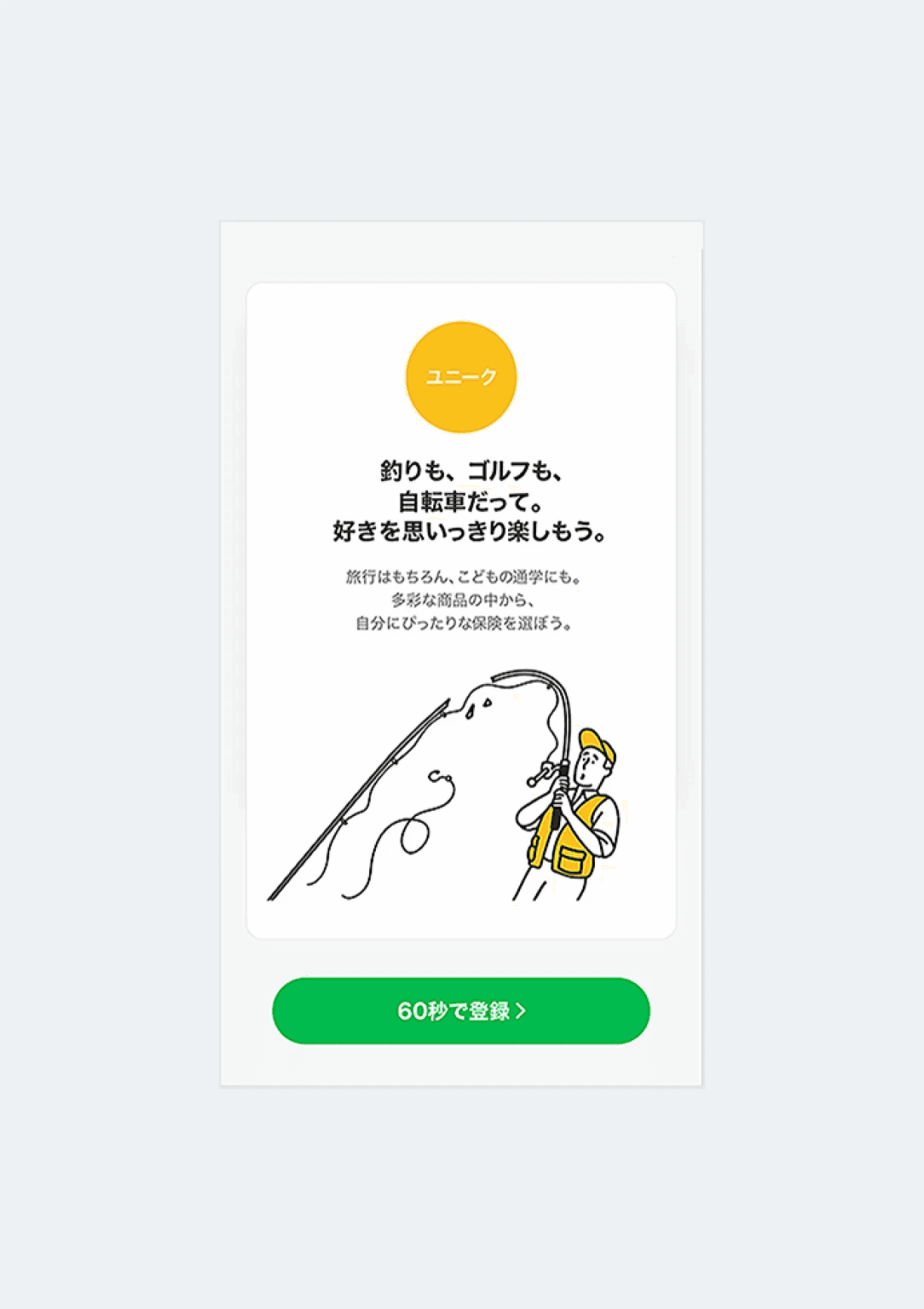
Different products
C
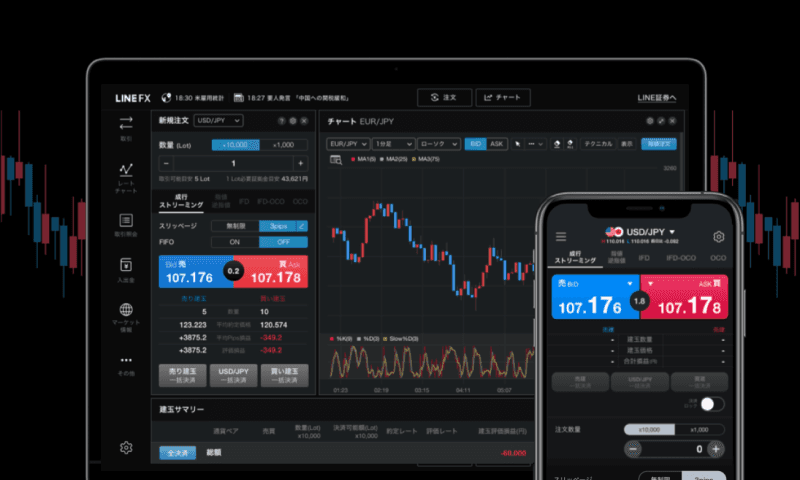
LP for PC
Information and events delivered by the Official Account
Information and events delivered by the Official Account





Selected images sourced from:
Selected images sourced from:
LINE Insurance
Jun. 2020 – Sep. 2022